Intro
Limit
Errors
Example
Response
Good
Bad
Support
WhatFontis.com API 2.0 documentation
WhatFontIs is the largest independent font detector in the world, helping designers (famous or not) to identify a font regardless of the foundry it was published or the license (free or commercial).
We'd like to open the possibility of using 13 years of experience to incorporate that knowledge and experience into your own projects.
You can do it by submitting an image and getting a list of the 20 most similar fonts.
The API expects as input a JSON file and also returns a JSON formatted response.
The API is free for personal use, contact us for commercial use. If you use it for personal purposes we expect (and require) you to include a link to Whatfontis.com on your website.
So... start reading and building.

If you make use of the API a link to WhatFontis.com is required and you may use our logo for this purpose.
The API returns JSON-encoded objects. Hash keys and values are case-sensitive and character encoding is in UTF-8. Hash keys may be returned in any random order and new keys may be added at any time. We will do our best to notify our users before removing hash keys from results or adding required parameters.
Rate limit
By default, you can make up to 200 requests per day. Requests are associated with the API key, and not with your IP address.
Error handling
If an error occurs, a response with propper HTTP error status code is returned. The body of this response contains a description of the issue in plain text. For example, once you go over the rate limit you will receive an HTTP error 429 ("Too Many Requests") with the message "API rate limit exceeded".
Errors:
HTTP error 420 Api ERROR - The API is down
HTTP error 409 No API key - Include the API key in the JSON payload
HTTP error 429 Too Many Requests - You are limited to 200 requests per day
HTTP error 422 MySQL Server Error - There was an error with MySQL
HTTP error 422 Save Image Error - The image cannot be savedbr> HTTP 4221 Image Type Error - This image type is not yet supported
HTTP error 4222 Image Size Error - The image is too large
HTTP error 4223 Textbox Error - No text box detected
HTTP error 422 No Characters Found - No characters detected in your image. If characters touch or overlap, please separate them.
HTTP error 422 Server Error - Unknown error
Example
Retrieving fonts using a simple image:
URL Structure
https://www.whatfontis.com/api2/
METHOD POST
Parameters
API_KEY (required)
str
Your API key:
You need to be logged in to get an apiKey
IMAGEBASE64
int
Accepted values: 0,1
0 - Use the urlimage
1 - Use the urlimagebase64, which contains the Base64-encoded image
NOTTEXTBOXSDETECTION
int
Accepted values: 0,1
0 - Attempt to locate a textbox containing text.
1 - Attempt to search for characters throughout the entire image.
urlimage
str
Url path to an image
urlimagebase64
str
The Base64-encoded image
limit
int
Determine the number of results.
Accepted values: 1 - 20
Default: 2
Response example 1
Response for this request:
[
{
"title":"Abril Fatface",
"url":"https://www.whatfontis.com/FF_Abril-Fatface.font",
"image":"https://www.whatfontis.com/img16/A/B/FF_Abril-FatfaceA.png"
},
{
"title":"Didonesque Bold",
"url":"https://www.whatfontis.com/NMY_Didonesque-Bold.font",
"image":"https://www.whatfontis.com/img16/D/I/NMY_Didonesque-BoldA.png"
}
]
Response key
Description
title
Font Title
url
Font page on WhatFontIs.com
image
Font image example from WhatFontIs.com
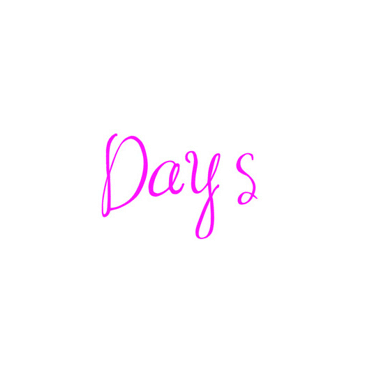
Good examples




Bad examples

The characters are not separated

The characters are not separated
Support
Request full API access to increase the rate limit
Contact us if you have any questions about the API.
Did you know? We have indexed 99% of the world's fonts!
